相对路径
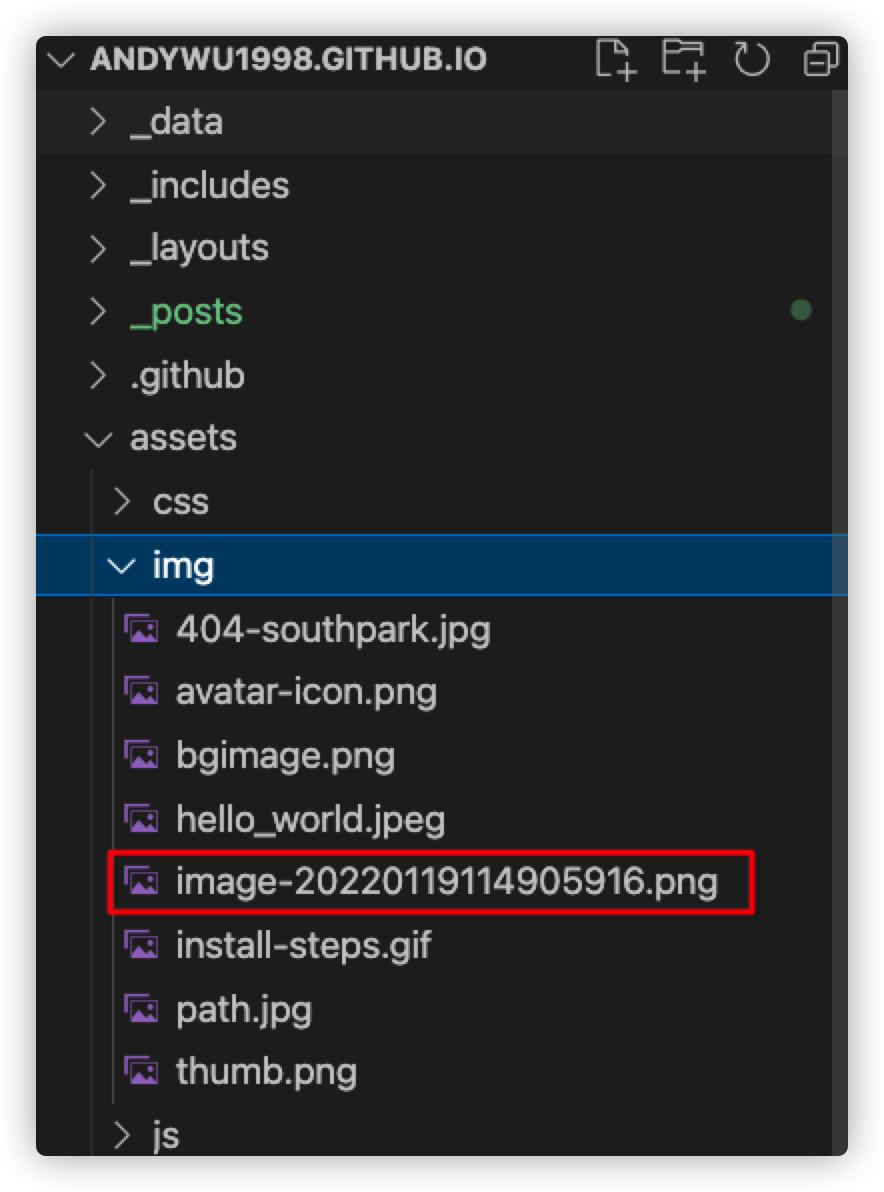
At some point, you’ll want to include images, downloads, or other digital assets along with your text content. One common solution is to create a folder in the root of the project directory called something like assets, into which any images, files or other resources are placed. Then, from within any post, they can be linked to using the site’s root as the path for the asset to include. The best way to do this depends on the way your site’s (sub)domain and path are configured, but here are some simple examples in Markdown:
简单来说就是以/开头的路径,是起始于项目仓库的根目录的。所以需要把图片放到根目录下的文件夹里就好。
 然后这么嵌入就可以了:
然后这么嵌入就可以了:

下边是效果

遗憾的是用typora本地渲染会不成功,只能发布到网站上之后才能见效,目前想不到好的办法